Integrate ReactJS into a legacy Dojo application
Because technology moves fast, it’s easy to feel left behind. An old version of a JavaScript library is making your application perform slowly. You spend most of your time patching old code. Your UI looks like it was created years ago, but you don’t have time to update it.
Our team recently faced all these challenges when our 10-year-old product was using an old version of the Dojo toolkit. To migrate to the latest version of Dojo, we needed to rewrite the whole code with an asynchronous model. Our solution also needed to improve performance and provide a rich UI experience that complies with the IBM Carbon theme.
After a lot of research, we decided to use React JS instead of upgrading to a new version of Dojo. This blog post introduces ReactJS, highlights the research we did when comparing ReactJS with other JavaScript languages, and explains how we integrated ReactJS with our current Dojo library.
Solution: Our goal was to develop new pages with ReactJS and integrate them into our existing legacy Dojo application. We also needed to create reusable components of React in order to implement a single-page application quickly and migrate our whole application page-by-page in the long run.
What is ReactJS?
React is a JavaScript library used to create rich web and mobile-based applications. The open-source, component-based library renders views of applications. It’s based on MVC (Model View Controller) architecture.
While choosing the next technology, we compared Dojo, Angular, Vue.js, and React. The following table shows you the features we evaluated.
| Features | Dojo | ReactJS | AngularJS | VueJS |
|---|---|---|---|---|
| Framework | Modular JavaScript library | Easy reusable components, high modularity, Virtual DOM | MVC | Virtual DOM |
| GitHub stars | 61K | 164K+ | 70.9K | 200K |
| Learning curve | Medium | Easy | Steep--must master TypeScript and MVC | Easy to learn |
| Minified size | 598KB | 6.5KB | 252.2KB | 63.3KB |
| Data binding | Achieved through APIs | Uni-directional | Bi-directional | Bi-directional |
| Used by | MasterCard, ADP, Fortinet | Facebook, Uber, Netflix | Google, Wix, PayPal Upwork | Alibaba, Gitlab, Adobe, Grammarly |
React.js offered us the features we needed most, including:
- Easy to create dynamic applications
- For better performance
- Reusable components
- Easy to learn
- Unidirectional data flow
- Dedicated tools for debugging
- Virtual DOM rendering
- Flux architecture
- High market value
Highlights of integration
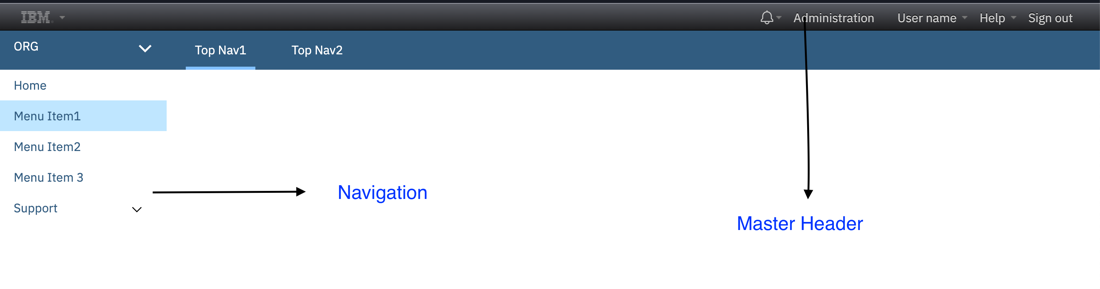
Our application contains different pages that render the navigation menu, main header, and content. In our new solution, we decided to add new pages with React on top of the existing Dojo base. Dojo still renders the navigation and main page, but the content pages use React. We made this choice because of our heavy dependency on the main header which was hard and slow to migrate.
For our integration, we made a few key decisions. We decided to:
1. Start with a simple, new feature.
2. Identify the common components across our pages. For example, evaluate which pages have specific components like data tables, navigation bars, forms, search components to fetch backend data etc.
3. Create reusable components like search filters to use across all pages.
4. Create a parent page and integrate the components according to the requirements of the specific pages.
5. Use inside-out portal development of common components like left and top navigations which are Dojo-based but can be rendered via a React application.
6. Use the Carbon theme https://www.carbondesignsystem.com/ for the layout. Carbon is an open-source design system for products and digital experiences. The system uses the IBM Design Language as its foundation and consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
Do read the following article to know about that👇👇👇👇


.png)

.png)






nice
ReplyDelete